The overflow property is used to restrict text within the parent container. Although we can use it with images too. It's not the ideal property to use with images (we have other properties for that purpose).
Let's get the party started:
There are 4 values of "overflow" property in CSS:
1. visible
2. hidden
3. scroll
4. auto
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
height: 400px;
width: 300px;
border: 4px solid black;
}
</style>
</head>
<body>
<div>
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum. It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using 'Content here, content here', making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for 'lorem ipsum' will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose (injected humour and the like).Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney.
</div>
</body>
</html>
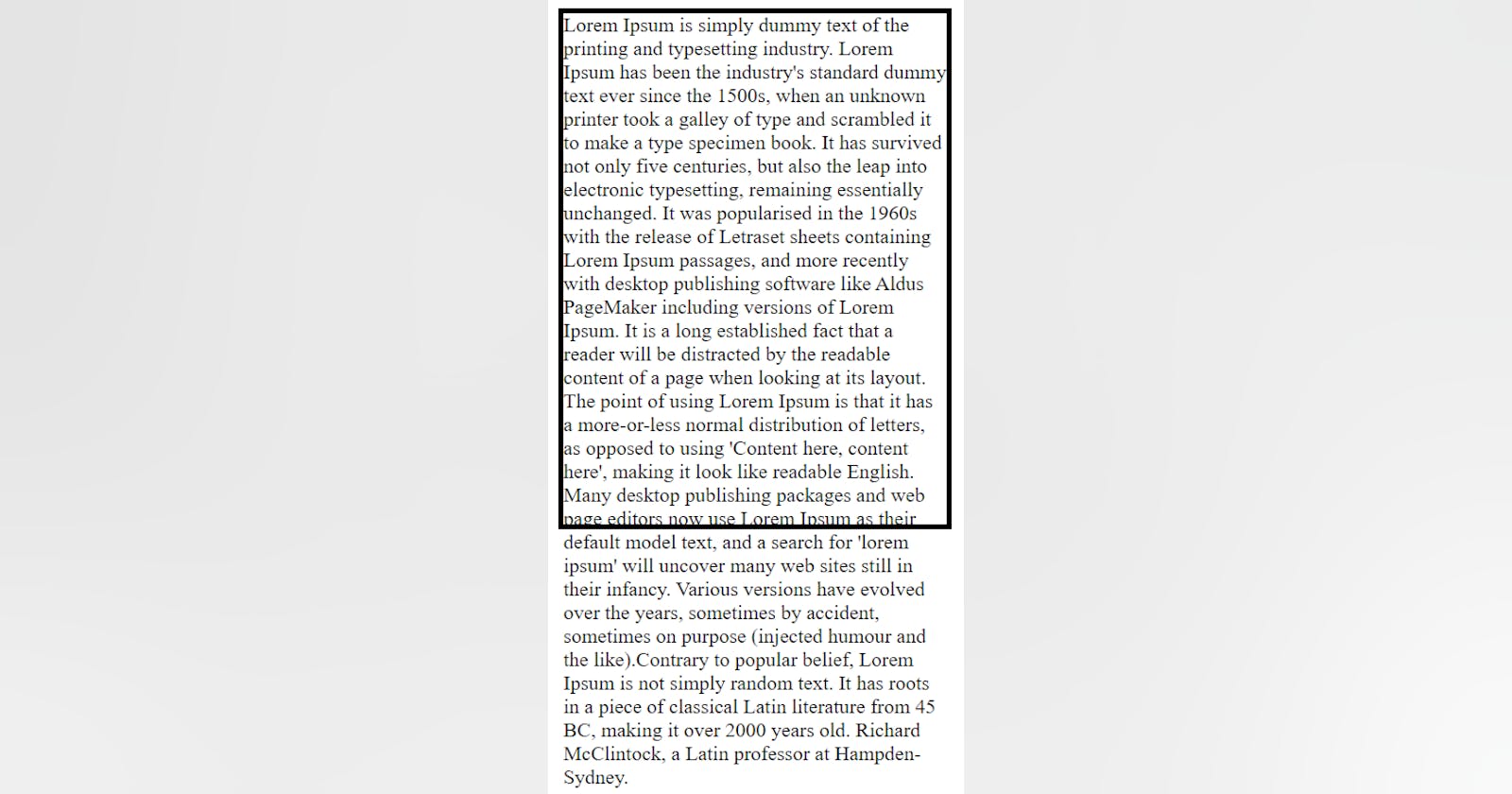
1. overflow: visible
This is the default value and hence providing it will not change anything and the text will still overflow.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: visible;
}

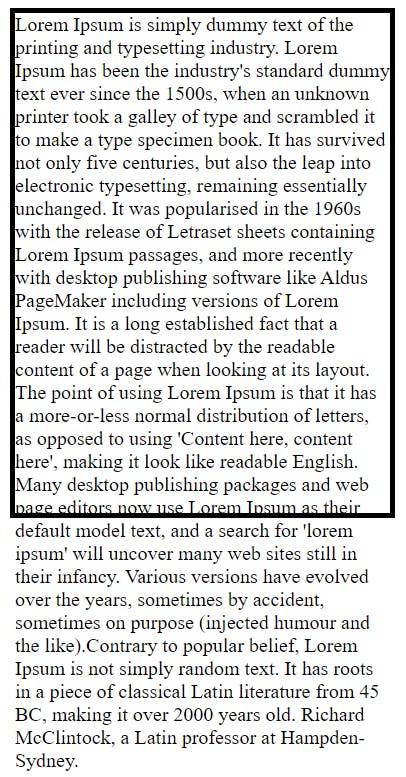
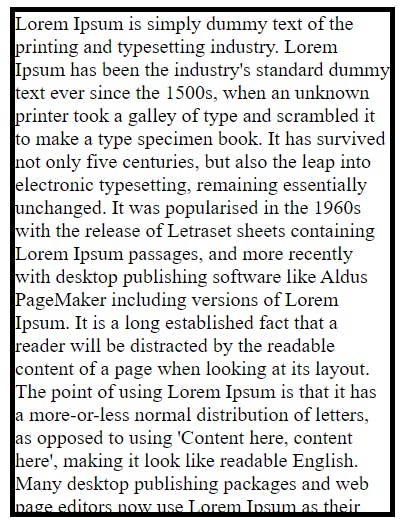
2. "overflow: hidden"
The value 'hidden' will hide all the text that is overflowing the container.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: hidden;
}

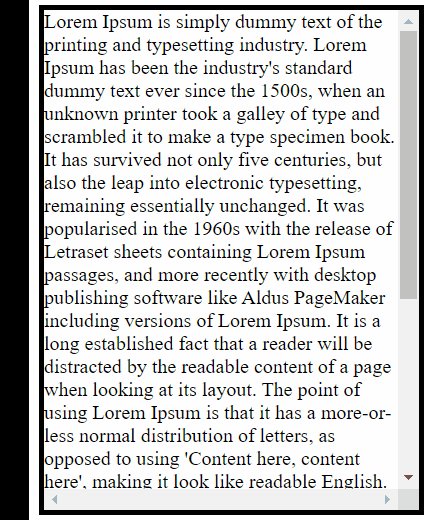
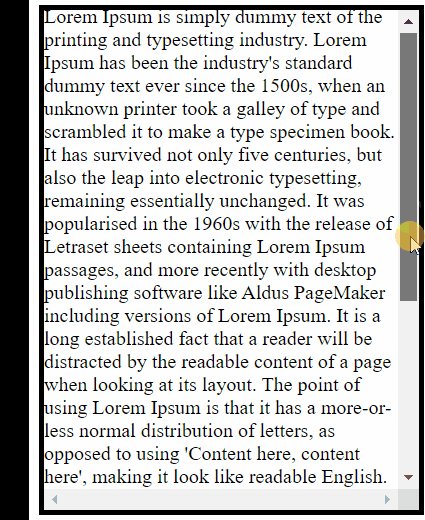
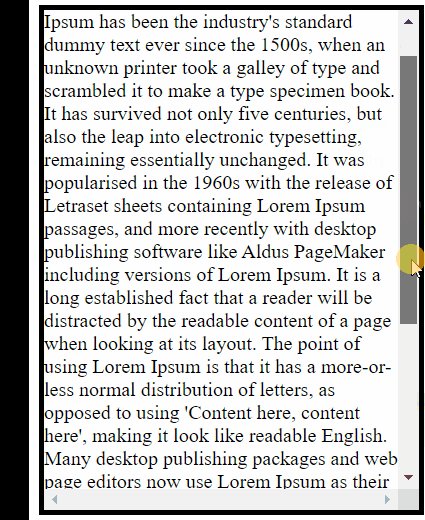
3. "overflow: scroll"
The value 'scroll' will clip the overflowing text and a scrollbar is added to see the rest of the content.
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: scroll;
}

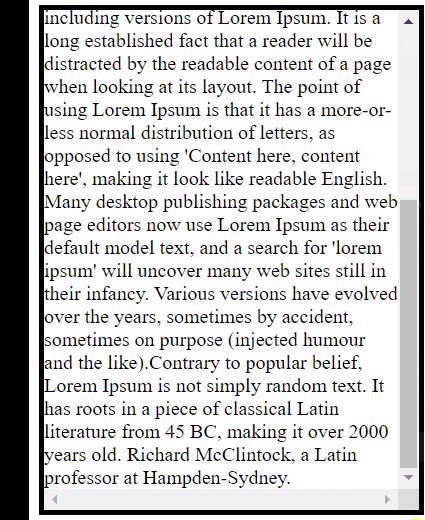
4. "overflow: auto"
This value is similar to scroll but it adds scrollbar only when necessary (that is only when the text overflows the container).
div{
height: 400px;
width: 300px;
border: 4px solid black;
overflow: auto;
}
I hope the above article added some value.
I write articles related to web development. Follow me here if you are learning the same.
If you love the article follow me on Twitter: @therajatg
If you are the Linkedin type, let's connect: linkedin.com/in/therajatg
Have an awesome day ahead 😀!