Let's see what reactjs.org has to say:
As your app grows, you can catch a lot of bugs with typechecking. React has some built-in typechecking abilities. To run typechecking on the props for a component, you can assign the special propTypes property:
Here we'll see 3 main propTypes properties and I promise you'll understand:
1. props with different validators
2. Default prop values
3. props with isRequired
Since you are here I guess you have a basic idea about props, if you don't first read my previous blog here: rajatgupta.net/what-the-heck-are-props-in-r...
We'll understand PropTypes with the help of the navbar component. See below:
//App.js
import Navbar from './Navbar';
export default function App() {
return (
<div className="App">
<Navbar logo="Kitab" anyName="login"/>
</div>
);
}
//Navbar.js
import React from "react";
import './App.css'
export default function Navbar(props) {
return (
<div className="App">
<nav className="navigation-container">
<h2><a className="nav-logo" href="/">{props.logo}</a></h2>
<div className="nav-links">
<span><a href="/" className="nav-home">Home</a></span><span><a href="/" className="nav-about">About</a></span><span><a href="/" className="nav-services">{props.anyName}</a></span>
</div>
</nav>
</div>
);
}
In the above example, we have imported the navbar component in our App.js and changed 2 variables (logo and anyName) in the navbar component with the help of props.
1. props with different validators:
In the below code I have included PropTypes, have a quick glance at the below code and move on to what I have to say immediately following it.
//Navbar.js
import React from "react";
import PropTypes from 'prop-types'
import './App.css'
export default function Navbar(props) {
return (
<div className="App">
<nav className="navigation-container">
<h2><a className="nav-logo" href="/">{props.logo}</a></h2>
<div className="nav-links">
<span><a href="/" className="nav-home">Home</a></span><span><a href="/" className="nav-about">About</a></span><span><a href="/" className="nav-services">{props.anyName}</a></span>
</div>
</nav>
</div>
);
}
Navbar.propTypes = {logo: PropTypes.string}
In the above code for Navbar.js we have done 2 changes:
- Included ``` import PropTypes from 'prop-types'
2. Included ```
Navbar.propTypes = {logo: PropTypes.string}
```so that whatever the logo we define in App.js will always be a string type.
Therefore, instead of (logo="Kitab"), if I do (logo=9) in App.js, it will result in an error (see the error in chrome console)
import Navbar from './Navbar';
export default function App() {
return (

Read the error☝️<br/>
prop type can be a string (PropTypes.string), number (PropTypes.number), boolean (PropTypes.bool), function (PropTypes.func), object ( PropTypes.object) or array (PropTypes.array).
Now you may think that why all this typechecking, I'll take care and will send only string but you are saying this now, however, as your program will grow in size and compexity you may send an object and at that time the problem will be very hard to detect.
#### 2. Default prop values
Let's shoot directly to the example:
```javascript
//Navbar.js
import React from "react";
import PropTypes from 'prop-types'
import './App.css'
export default function Navbar(props) {
return (
<div className="App">
<nav className="navigation-container">
<h2><a className="nav-logo" href="/">{props.logo}</a></h2>
<div className="nav-links">
<span><a href="/" className="nav-home">Home</a></span><span><a href="/" className="nav-about">About</a></span><span><a href="/" className="nav-services">{props.anyName}</a></span>
</div>
</nav>
</div>
);
}
Navbar.propTypes = {logo: PropTypes.string}
Navbar.defaultProps = {
logo: "Enter logo",
anyText: "3rd link"
}
In the above code we have added ``` Navbar.defaultProps = { logo: "Enter logo", anyName: "3rd link" }

Hmmm... I could not see any changes happening. This is because we have given defaultProps in Navbar.js and default props will only be effective when we forget to pass any value to props (In this case we have already passed values to logo and anyName in App.js).<br/>
Let's remove the values passed and see what happens:
import Navbar from './Navbar';
export default function App() {
return (
You can see below that the default values are now effective👇.

Hence, whenever I forget to pass values, the browser will assign default values.
#### 3. isRequired
When we assign isRequired to a prop that prop must be assigned a value, otherwise we'll get an error.<br/>
Now, let's see the below example to understand how isRequired works.
```javascript
//Navbar.js
import React from "react";
import PropTypes from 'prop-types'
import './App.css'
export default function Navbar(props) {
return (
<div className="App">
<nav className="navigation-container">
<h2><a className="nav-logo" href="https://github.com/therajatg/parts">{props.logo}</a></h2>
<div className="nav-links">
<span><a href="/" className="nav-home">Home</a></span><span><a href="/" className="nav-about">About</a></span><span><a href="/" className="nav-services">{props.anyName}</a></span>
</div>
</nav>
</div>
);
}
Navbar.propTypes = {logo: PropTypes.string.isRequired,
anyName: PropTypes.isRequired};
Navbar.defaultProps = {
logo: "Enter logo",
anyName: "3rd link"
}
☝️Hmmmmm.... nothing happened. This is because we have already passed default props. Hence, the value has already been passed to the props.
Let's remove the default props and see what happens:
//Navbar.js
import React from "react";
import PropTypes from 'prop-types'
import './App.css'
export default function Navbar(props) {
return (
<div className="App">
<nav className="navigation-container">
<h2><a className="nav-logo" href="https://github.com/therajatg/parts">{props.logo}</a></h2>
<div className="nav-links">
<span><a href="/" className="nav-home">Home</a></span><span><a href="/" className="nav-about">About</a></span><span><a href="/" className="nav-services">{props.anyName}</a></span>
</div>
</nav>
</div>
);
}
Navbar.propTypes = {logo: PropTypes.string.isRequired,
anyName: PropTypes.isRequired};
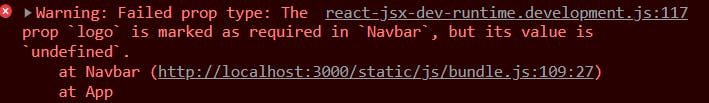
See the error.☝️
Hence, if you think some prop value is important to assign use isRequired for that prop.
I recommend you to use Default prop values and props with isRequired frequently in order to avoid any issues in your code (when it becomes complex).
Now I think I have fulfilled my promise and you understand props with different validators, Default prop values, props with isRequired. If you don't tell me in the comments section and I'll try to explain it again (by editing).
That's all folks.
If you have any doubt ask me in the comments section and I'll try to answer as soon as possible.
I write articles related to web development. Follow me here if you are learning the same..
If you love the article follow me on Twitter: @therajatg
If you are the Linkedin type, let's connect: linkedin.com/in/therajatg
*Have an awesome day ahead 😀!